CSS adalah (Cascading Style Sheet) yang memungkinkan untuk mendesain (style) tampilan dokumen dalam bentuk (PHP dan HTML) dengan memisahkan isi dari sebagian dokumen HTML dengan kode untuk menampilkannya (CSS). Di dalam dunia desain web, layout atau mengatur letak web, format huruf, dan Desain lainnya dalam sebuah web menjadi bagian yang amat penting bahkan bisa jadi yang paling lama dibanding dengan bagian desain web lainnya. Karena jika kita membua layout yang salah, maka web juga akan salah diterjemahkan oleh browser. Hal itu di disebabkan karena setiap browser memilliki dukungan bahasa(CSS) yang berbeda dan tentunya default dari browsernya sendiri yang berbeda-beda. Browser yang paling sulit soal layout css adalah IE karena kurang dukungan terhadap CSS pasti akan ada beberapa bagian kode CSS yang tidak ada.
Jika kita memiliki banyak file HTML, kita hanya perlu satu file CSS, sehingga ketika kita mengganti jenis huruf pada file CSS maka semua file HTML yang berhubungan pada file CSS tersebut akan berubah. CSS distandarisasi oleh W3C (World Wide Web Consortium). CSS dapat dipasang pada dokumen HTML yang telah jadi. Dalam melayout sebuah web ada dua metode yang sering dipakai untuk membuat sebuah layout halaman web yaitu:
1. Metode Table
2. Metode Div
Manfaat dari CSS:
1.Kode HTML menjadi lebih sederhana dan lebih mudah diatur,
2.Ukuran file menjadi lebih kecil, sehingga load file lebih cepat,
3.Mudah untuk merubah tampilan, hanya dengan merubah file CSS saja,
4.Dapat berkolaborasi dengan JavaScript.
5.Digunakan dalam hampir semua web browser.
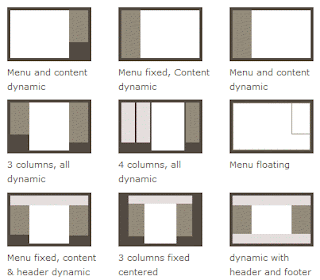
Pada umunya ada empat bagian yang sering ada dalam layout sebuah web yaitu:
1.Header : berisi tema web/ judul
2.Menu : menu link web
3.Content : isi dari web
4.Footer : identitas/ copyright
Atribut ID
Ada dua cara penempatan elemen dalam web dengan CSS yaitu:
1. Position (Posisi)
Mengunakan properti position terdapat 4 cara:
2. Float (Nempel)
Menggunakan properti float atau clear:
Gambar dibawah ini adalah dasar-dasar dari pengaturan / format posisi dengan css:
Margin : jarak/batas elemen dengan elemen lain
Border : border/gari tepi elemen
Padding : jarak elemen dengan isi elemen (elemen anak)
Dibawah ini adalah format standar untuk membuat tampilan dengan CSS:
contoh penulisan css :
Jika kita memiliki banyak file HTML, kita hanya perlu satu file CSS, sehingga ketika kita mengganti jenis huruf pada file CSS maka semua file HTML yang berhubungan pada file CSS tersebut akan berubah. CSS distandarisasi oleh W3C (World Wide Web Consortium). CSS dapat dipasang pada dokumen HTML yang telah jadi. Dalam melayout sebuah web ada dua metode yang sering dipakai untuk membuat sebuah layout halaman web yaitu:
1. Metode Table
2. Metode Div
Manfaat dari CSS:
1.Kode HTML menjadi lebih sederhana dan lebih mudah diatur,
2.Ukuran file menjadi lebih kecil, sehingga load file lebih cepat,
3.Mudah untuk merubah tampilan, hanya dengan merubah file CSS saja,
4.Dapat berkolaborasi dengan JavaScript.
5.Digunakan dalam hampir semua web browser.
Pada umunya ada empat bagian yang sering ada dalam layout sebuah web yaitu:
1.Header : berisi tema web/ judul
2.Menu : menu link web
3.Content : isi dari web
4.Footer : identitas/ copyright
Atribut ID
Ada dua cara penempatan elemen dalam web dengan CSS yaitu:
1. Position (Posisi)
Mengunakan properti position terdapat 4 cara:
- Static : posisi normal (default).
- Relative : posisi elemen tergantung dari elemen yang lain.
- Absolute : posisi elemen berpatokan pada jendela browser.
- Fixed : posisi elemen tetap walaupun digeser.
2. Float (Nempel)
Menggunakan properti float atau clear:
- Float:left : elemen akan menempel pada sebelah kiri elemen induk.
- Float:right : elemen akan menempel pada sebelah kanan elemen induk.
- Clear:left : elemen akan menempel pada sebelah kiri dan berada di bawah.
- Clear:right : elemen akan menempel pada sebelah kanan dan berada dibawah
- Clear:both : elemen akan berada pada posisi bawah elemen diatasnya.
Gambar dibawah ini adalah dasar-dasar dari pengaturan / format posisi dengan css:
Margin : jarak/batas elemen dengan elemen lain
Border : border/gari tepi elemen
Padding : jarak elemen dengan isi elemen (elemen anak)
Dibawah ini adalah format standar untuk membuat tampilan dengan CSS:
contoh penulisan css :
| <html> <head> <style type = “text/css”> #header { width:900px; height:50px; border: 1px solid #640404; } #headerLeft { width:400px; background-color:#CCCCCC; height:50px; float:left; text-align:center; } #headerRight { width:450px; background-color:#999999; height:50px; float:right; text-align:center; } </style> </head> <body> <h1>Sample</h1> <div id = “header”> <div id=”headerLeft”>Header Left</div> <div id=”headerRight”>Header Right</div> </div> </body> </html> |
Ada 3 cara untuk memasang CSS pada dokumen HTML yaitu:
1. External Style Sheet (file CSS berbeda dari file HTML),
2. Internal Style Sheet (Kode CSS dipasang di dalam tag head HTML)
3. Inline Style Sheet (Kode CSS langsung dipasang di tag HTML, tidak direkomendasikan).
Saya sarankan untuk menggunakan cara External Style Sheet karena lebih mudah dalam mengelolanya.
Coba perhatikan kode berikut ini:
Penempatan CSS dalam HTML (Internal CSS), Metode penulisan kode CSS langsung dalam file HTML. contoh:
| <html> <head> <style type = “text/css”> .header { width:900px; height:50px; border: 1px solid #640404; } .headerLeft { width:400px; background-color:#CCCCCC; height:50px; float:left; text-align:center; } .headerRight { width:450px; background-color:#999999; height:50px; float:right; text-align:center; } </style> </head> <body> </body> </html> |
Penempatan CSS dalam (Eksternal CSS), file CSS terpisah dengan HTML. Buat file dengan ekstention .css. contoh:
| <html> <head> <link rel=”stylesheet” type=”text/css” href=”public.css”/> </head> <body> </body> </html> |
Inline CSS Penulisan kode CSS dalam tag HTML. contoh:
| <html> <head> </head> <div style=”background-color:#999999; text-align:center;”>Inline CSS</div> </body> </html> |
Jika menggunakan teknik internal CSS, maka diperlukan membuat file css, misal buat file dan simpan dengan nama style.css.
Di dalam HTML hanya perlu memanggil file CSS dengan menggunakan tag <link> yang diletakkan diantara tag <head>.
Contoh CSS berikutnya menggunakan teknik external CSS, jadi gunakan saja file style.css dan di bagian html hanya perlu mengubah isinya.
Untuk file HTML gunakan di bagian html dan ubah isinya pada bagian <body> saja bagian yang didalam <head> tidak perlu di rubah.
Untuk memanggil CSS dalam tag HTML perlu menggunakan atribut class untuk memanggil CSS selector (dalam contoh diatas selectornya title dan thank). Dengan demikian apabila semua halaman meminta memanggil class title, dan jika ingin mengganti font untuk semua halaman cukup mengubah selector CSSnya saja.
Bagaimana sudahkah anda paham tentang cara kegunaan CSS???.
CSS memiliki ratusan properties dan values, tapi disini saya tidak akan menerangkan semuanya, saya hanya akan menerangkan yang penting-pentingnya saja.
Tidak semua browser dapat menampilkan jenis huruf yang di perintahkan atau di spesifikasikan didalam CSS.
Untuk itu perlu mendeklarasikan lebih dari satu jenis huruf agar browser mengenal jenis huruf yang digunakan yaitu dapat berupa menggunakan property font-family, yang mirip dengan tag <font>.
Sebagai contoh saya ingin menampilkan dari keluarga huruf Serif dan hurufnya Times yaitu Times New Roman. saya dapat menuliskannya dari yang paling spesifik sampai yang umum, sehingga jika browser tidak mengenal fontnya, maka browser akan otomatis melihat font yang umum. Untuk lebih jelasnya lihat bkode berikut:
<h1 style="font-family: 'Times New Roman', Times, serif">Serif font</h1>
Link
Salah satu hal yang menarik dalam CSS yaitu dapat mengubah warna pada setiap link, menghilangkan garis bawah pada link sehingga apabila bosan dengan link yang berwarna biru tua terang dengan garis bawah dapat segera mengubahnya.
Coba kode CSS berikut:
| a.link1:link { font-weight: bold; font-size: 12px; color: #C87C28; font-family: Times New Roman; text-decoration: none; } a.link1:visited { font-weight: bold; font-size: 12px; color: #CC6600; font-family: Times New Roman; text-decoration: none; } a.link1:hover { font-weight: bold; font-size: 12px; color: #C87C28; font-family: Times New Roman; text-decoration: underline } a.link1:active { font-weight: bold; font-size: 12px; color: #C87C28; font-family: Times New Roman; text-decoration: none; } a.link2:link { font-weight: bold; font-size: 12px; color: #663300; font-family: Arial, Helvetica, sans-serif; text-decoration: underline; } a.link2:visited { font-weight: bold; font-size: 12px; color: #800000; font-family: Arial, Helvetica, sans-serif; text-decoration: none; } a.link2:hover { font-weight: bold; font-size: 12px; color: #ff6600; font-family: Arial, Helvetica, sans-serif; text-decoration: underline overline; } a.link2:active { font-weight: bold; font-size: 12px; color: #ff6600; font-family: Arial, Helvetica, sans-serif; text-decoration: underline; } |
Sekian dan terimakasih,


makasih gan
BalasHapus